This tutorial is the second part of a two-part tutorial on creating a Blogger template. The first tutorial covered how to design a template in Adobe Photoshop. This tutorial covers how to implement your new Blogger template.

Open your template design in Photoshop. Hide the header image by clicking on the eye next to the header image layer in the Layers Panel.

You are left with the background image for your blog. Go to File>Save for Web & Devices. Choose JPEG for the file type and Very High for the quality. Click Save to save this image on your computer.

Now you need to save the header image as its own file. Turn the visibility of this layer back on. Make sure the header layer is selected, draw a rectangular marquee around the header image and press Ctrl+C to copy this image. Open a new document in Photoshop and paste the image in the new document. Save this image for web or device just as you saved the background image.
You will need to find a place to host your images online. I use Photobucket.com because it is free to create an account and upload images. After you have created an account with Photobucket.com select Reduce to: 1 megabyte file size and click Choose files.

You can browse to where your background and header images are saved on your computer. Select these files and click Open to upload them to Photobucket. You will now see these images in your Photobucket photo gallery.

Sign In to your Blogger account and select the blog you would like to change. Select the Layout tab and choose Pick New Template. Select the Minima template and click Save Template.

Now click Edit HTML under the Layout tab. We will be changing some HTML code. If you make a mistake during this process just reselect the Minima template to restore the template to this point. It is a good idea to save changes to your template as you go through these steps. Pull up your blog in another browser and refresh it F5 each time you save your template so you can see the changes you make.
Press Ctrl+F on your keyboard to pull up the Find window. Type the word body and press Enter twice. The second “body” in the document should be the body tag which looks like this:
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
Change the code to look like this:
body {
background:$bgcolor;
background-image: url(‘the address for this image’);
background-position: center;
background-repeat: no-repeat;
background-attachment: fixed;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
You will find the address for the background image by hovering over the image in Photobucket. Click in the field next to Direct Link and press Ctrl+C to copy the address. You can then paste the code for the address where it goes in the HTML.

Now add the image for the header in the header-wrapper. Your code should look like this.
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid #000000;
background-image: url(‘/the address for this image’);
background-position: center;
background-repeat: no-repeat;
}
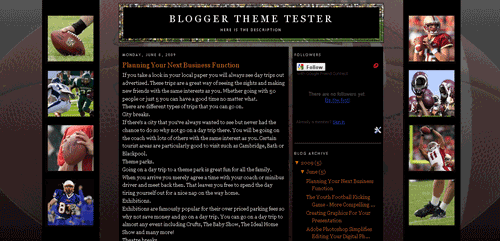
Your blog should now look like this:

In the next step you are going to add backgrounds to the text. Toward the top of the HTML code there is a section called /* Variable definitions. Inside this section is where all the fonts and colors in the blog are controlled. Here is an example of the code you will find:
<Variable name=”bgcolor” description=”Page Background Color”
type=”color” default=”#fff” value=”#ffffff”>
This code tells you that the Page Background Color is being defined here. This variable may also be used to define other items on the page that are the same color. These will all be shown in the code as $bgcolor. The value is a # followed by a color code. We are going to change the fs to zeros.
<Variable name=”bgcolor” description=”Page Background Color”
type=”color” default=”#000″ value=”#000000″>
Changing this code changes the background color from white to black. Now we are going to add the code background:$bgcolor; to four tags:
#header h1
#header .description
#main-wrapper
#sidebar-wrapper
An example of adding this code is shown below:
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
background:$bgcolor;
}
This is how your template should look at this point.

You can make additional changes to your blog template if you desire by adjusting the colors in the variable section, or adjusting the HTML code further if you know how. You can find the color for a particular color at the bottom of the Photoshop Color Picker Palette.

In addition to the changes covered in this tutorial, for this template I added padding to the sides of the sidebar and main sections and made additional color changes to the text. This is the final template.